News
UI/UX 디자인의 기본 원칙과 최신 기법
작성일:24-06-25 12:10 조회:3,329회
UI(사용자 인터페이스)와 UX(사용자 경험) 디자인은 웹사이트와 어플리케이션 및 디지털제품 개발에서 중요한 역할을 합니다. 사용자와의 상호작용을 원활하게 하고, 긍정적인 경험을 제공하기 위해서는 기본 원칙을 준수하면서 최신 기법을 적용하는 것이 필수적입니다. 이번 글에서는 UI/UX 디자인의 기본 원칙과 최신 기법에 대해 살펴보겠습니다.
UI/UX 디자인의 기본 원칙
1. 사용자 중심 디자인(User-Centered Design)

모든 디자인 결정은 사용자의 요구와 기대를 중심으로 이루어져야 합니다. 이를 위해 사용자 연구와 테스트를 통해 사용자 피드백을 적극 반영해야 합니다.
2. 직관성(Intuitiveness)

사용자는 복잡한 학습 없이도 인터페이스를 쉽게 이해하고 사용할 수 있어야 합니다. 이는 일관된 디자인 패턴과 명확한 내비게이션 구조를 통해 달성할 수 있습니다.
3. 일관성(Consistency)

인터페이스의 일관성은 사용자가 시스템을 예측하고 신뢰하는 데 중요합니다. 색상, 폰트, 버튼 스타일 등 모든 요소는 통일성을 유지해야 합니다.
4. 가독성(Legibility)

텍스트는 쉽게 읽을 수 있어야 하며, 정보는 명확하고 간결하게 전달되어야 합니다. 적절한 폰트 크기, 라인 간격, 대비 등을 고려해야 합니다.
5. 피드백 제공(Feedback)

사용자가 인터페이스와 상호작용할 때 즉각적인 피드백을 제공함으로써 사용자가 현재 상태를 이해하고, 다음 행동을 결정하는 데 도움을 줍니다.
6. 접근성(Accessibility)

모든 사용자가 인터페이스를 사용할 수 있도록 접근성을 고려해야 합니다. 이는 장애를 가진 사용자를 포함한 모든 사용자에게 웹사이트와 앱이 접근 가능하게 만드는 것을 의미합니다.
7. 간결함(Simplicity)

인터페이스는 단순하고 명확해야 합니다. 불필요한 요소를 제거하고, 사용자가 주요 기능에 집중할 수 있도록 도와야 합니다.
최신 UI/UX 디자인 기법
1. 다크 모드(Dark Mode)

다크 모드는 눈의 피로를 줄이고, 배터리 사용을 절약하는 데 도움을 줍니다. 사용자가 쉽게 전환할 수 있도록 라이트 모드와 함께 제공하는 것이 좋습니다.
1 2 3 4 5 6 7 | body { background-color: #121212; color: #ffffff; } | cs |
2. 마이크로 인터랙션(Micro-interactions)

작은 애니메이션이나 시각적 효과를 통해 사용자의 상호작용을 강화합니다. 버튼 클릭, 로딩 상태 표시, 알림 등에서 자주 사용됩니다.
1 2 3 4 5 6 7 8 9 10 11 | .button { transition: background-color 0.3s; } .button:hover { background-color: #0056b3; } | cs |
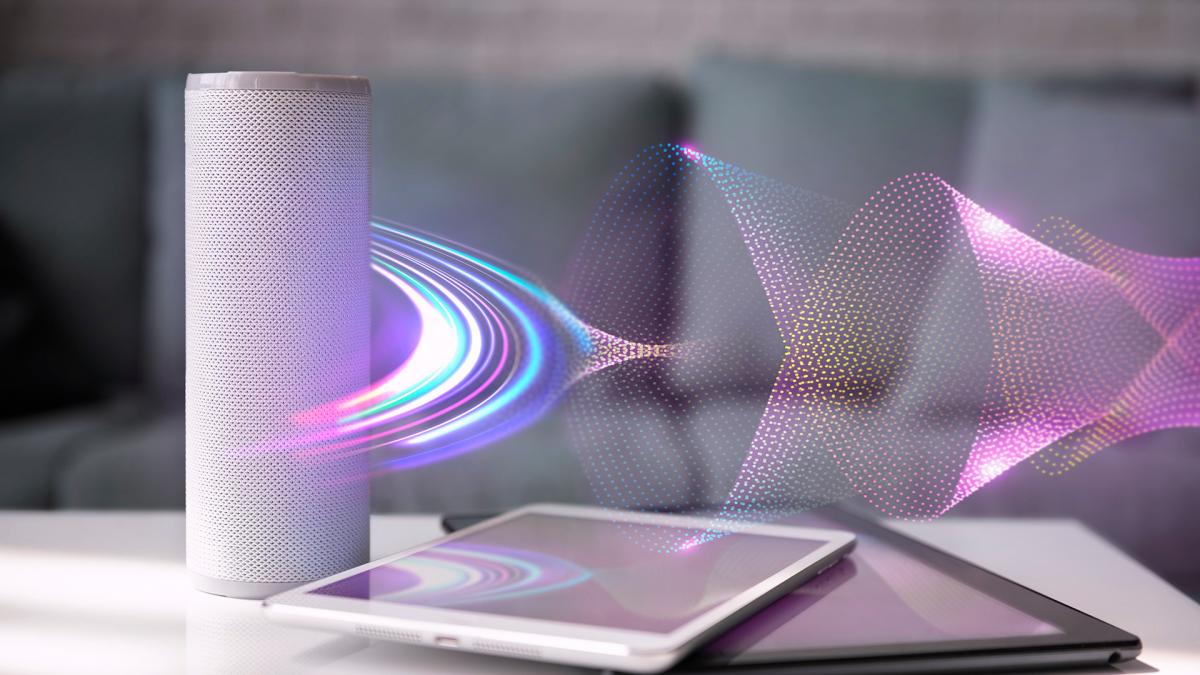
3. 보이스 인터페이스(Voice Interface)

음성 인식 기술을 활용하여 사용자가 음성으로 명령을 내리고, 정보를 검색하거나 작업을 수행할 수 있도록 합니다. 이는 특히 모바일 기기와 스마트 홈 디바이스에서 유용합니다.
4. 네오모피즘(Neomorphism)

물리적인 질감과 깊이를 시각적으로 표현하여 더 현실감 있는 디자인을 제공합니다. 이는 기존의 플랫 디자인에 비해 더 많은 그림자와 음영을 사용합니다.
1 2 3 4 5 6 7 8 9 | .card { background: #e0e0e0; border-radius: 10px; box-shadow: 8px 8px 15px #bebebe, -8px -8px 15px #ffffff; } | cs |
5. 비주얼 스토리텔링(Visual Storytelling)

시각적 요소를 통해 사용자에게 이야기를 전달하고, 더 강한 감정적 연결을 형성합니다. 이는 인포그래픽, 애니메이션, 비디오 등을 활용하여 구현할 수 있습니다.
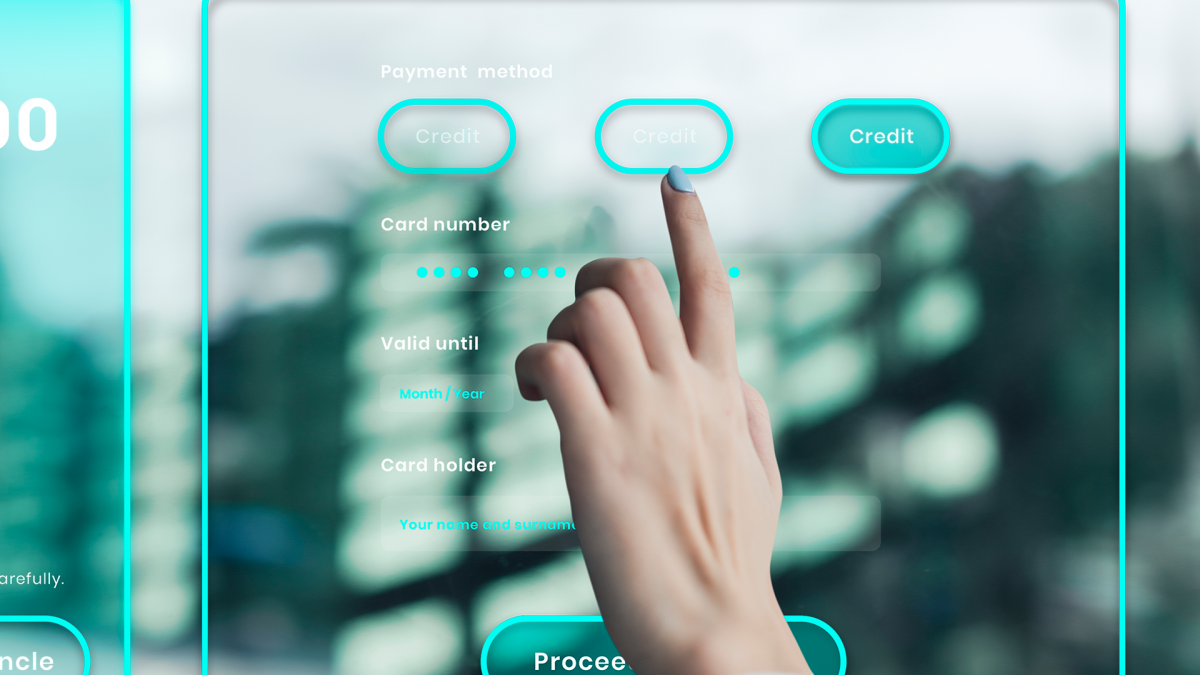
6. 글래스모피즘(Glassmorphism)

반투명 유리 같은 시각적 효과를 사용하여 깊이와 계층 구조를 표현합니다. 이는 배경 블러 효과와 반투명 레이어를 결합하여 독특한 비주얼을 제공합니다.
1 2 3 4 5 6 7 8 9 10 11 12 | .glass { background: rgba(255, 255, 255, 0.2); border-radius: 15px; backdrop-filter: blur(10px); box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1); } | cs |
7. AR/VR 경험(AR/VR Experience)

증강 현실(AR)과 가상 현실(VR)을 통해 사용자에게 몰입감 있는 경험을 제공합니다. 이는 교육, 엔터테인먼트, 쇼핑 등 다양한 분야에서 활용될 수 있습니다.
8. 제로 인터페이스(Zero Interface)

화면 없이 사용자가 자연스럽게 상호작용할 수 있는 환경을 제공하는 것입니다. 이는 음성, 제스처, 위치 기반 서비스 등을 통해 구현됩니다.
UI/UX 디자인의 기본 원칙을 준수하면서 최신 기법을 활용하면, 사용자에게 뛰어난 경험을 제공하는 인터페이스를 만들 수 있습니다.
사용자 중심 디자인, 직관성, 일관성, 가독성, 피드백 제공, 접근성, 간결함 등은 모든 디자인에서 중요한 역할을 합니다.
최신 기법인 다크 모드, 마이크로 인터랙션, 보이스 인터페이스, 네오모피즘, 비주얼 스토리텔링, 글래스모피즘, AR/VR 경험, 제로 인터페이스 등을 적절히 활용하면, 더욱 혁신적이고 사용자 친화적인 사이트를 개발할 수 있습니다.
이러한 원칙과 기법을 통해 디지털 환경에서 사용자와의 강력한 연결을 형성하고, 높은 만족도를 유지할 수 있습니다.
맞춤형 홈페이지 제작 : 미래제작소
창의적이고 독창적인 맞춤형 홈페이지를 기획, 디자인, 개발하는 회사 입니다.
템플릿 NO! 재하청 NO! 타 회사 소스사용 NO!
다양한 업종의 웹사이트 제작 경험과 개발/운영 노하우로 10년차 이상의 베테랑 실무진이 제작부터 관리, 비즈니스에 날개를 달아 드립니다.
100% 맞.춤.형 홈페이지는 미래제작소!
☎ 070-8809-5000
#UIUX디자인 #사용자중심디자인 #직관적디자인 #일관성디자인 #가독성 #피드백제공 #접근성디자인 #간결한디자인 #다크모드 #마이크로인터랙션 #보이스인터페이스 #네오모피즘 #비주얼스토리텔링 #글래스모피즘 #ARVR디자인 #제로인터페이스 #웹사이트디자인 #홈페이지제작 #디자인트렌드 #디자인기법 #웹디자인가이드 #홈페이지비용추천 #웹디자인가격 #웹페이지설계 #템플릿웹사이트 #디자인포트폴리오 #홈페이지제작비 #쇼핑몰제작 #웹디자인코스 #반응형웹디자인 #디자인기획사 #웹디자인기술 #사이트디자인비용 #디자인서비스비용 #웹디자인전문가 #맞춤형디자인 #웹트렌드 #맞춤형홈페이지 #홈페이지업체 #반응형홈페이지 #반응형홈페이지제작 #기업홈페이지제작 #병원홈페이지제작 #웹디자인 #모바일완벽지원 #브랜드홈페이지제작 #프랜차이즈홈페이지제작 #웹사이트제작
